データのカテゴリー
ため池区分
兵庫県の公表ため池CSVデータの区分(カテゴリー)を見ると、県の指定状況から、特定(農業用)ため池、防災重点農業用ため池及びこれら以外のため池に分類できる。さらに、兵庫県水防計画書には、要監視ため池の指定が掲載されている。
マーカー区分
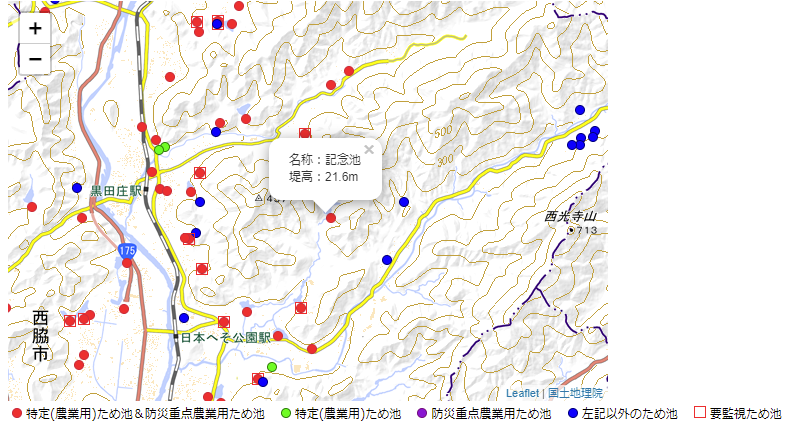
ため池の地図表示を以下のような区分とマーカーで試した。
| 区分 | マーカー | コード中のファイル名 |
| 特定(農業用)ため池 | circle-greenlime10px.png | |
| 防災重点農業用ため池 | circle-purpleviolet10px.png | |
| 特定(農業用)ため池かつ防災重点農業用ため池 | circle-dredred10px.png | |
| 上記以外のため池 | circle-navyblue10px.png | |
| 要監視ため池 | square-red12px.png |
マーカーの凡例表示
HTMLの14~22行目を書き足し、地図の欄外下部に凡例を設ける。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Reservoir&Municipalities Map - Leaflet</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin=""/>
<link rel="stylesheet" href="./style-practical-011.css"/>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div id="map"></div>
<div style="display:inline-block;margin:4px;font-size:12px;">
<span>
<img src="../picture/circle-dredred10px.png"> 特定(農業用)ため池&防災重点農業用ため池
<img src="../picture/circle-greenlime10px.png"> 特定(農業用)ため池
<img src="../picture/circle-purpleviolet10px.png"> 防災重点農業用ため池
<img src="../picture/circle-navyblue10px.png"> 左記以外のため池
<img src="../picture/square-red12px.png"> 要監視ため池
</span>
</div>
<script src="./index-practical-013.js"></script>
</body>
</html>ため池の区分とマーカーの照応
ため池の区分に応じたマーカーを表示するため、JavaScriptの13~30行目を追加変更。
GeoJSONファイルの特定(農業用)ため池指定日、防災重点農業用ため池指定日、要監視ため池の各propertiesの記述の有無を判定条件とした。
let mymap = new L.map('map').setView([35, 135], 11);
//国土地理院地図
let gsiattr = "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>国土地理院</a>";
let gsi = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', { minZoom:5, attribution: gsiattr });
gsi.addTo(mymap); // 初期設定で地理院標準地図を表示
//ため池
$.getJSON("../geojson/nishiwaki_2138.geojson",function(data) {
L.geoJSON(data, {
style: function(feature) {return feature.properties;},
pointToLayer:function (feature, cordinates) {
let boujuu = feature.properties.防災重点農業用ため池指定日; //防災重点ため池指定日欄で指定判定
let tokutei = feature.properties['特定(農業用)ため池指定日']; //特定ため池指定日欄で指定判定
let kanshi = feature.properties.要監視; //要監視対象ため池の判定
let iconopt;
let iconBT = L.icon({iconUrl:"../picture/circle-dredred10px.png"});
let iconKBT = L.icon({iconUrl:"../picture/sqcir-red12px.png"});
let iconBB = L.icon({iconUrl:"../picture/circle-purpleviolet10px.png"});
let iconKBB = L.icon({iconUrl:"../picture/sqcir-purple12px.png"});
let iconTT = L.icon({iconUrl:"../picture/circle-greenlime10px.png"});
let iconNBT = L.icon({iconUrl:"../picture/circle-navyblue10px.png"});
if ( boujuu == "" && tokutei == "") iconopt = iconNBT; //特定外ため池を青丸表示
else if( boujuu == "" && tokutei != "") iconopt = iconTT; //特定ため池を緑丸表示
else if( boujuu != "" && tokutei == "" && kanshi == "") iconopt = iconBB; //防災重点ため池を紫丸表示
else if( boujuu != "" && tokutei == "" && kanshi != "") iconopt = iconKBB; //防災重点ため池+要監視を赤角紫丸表示
else if( boujuu != "" && tokutei != "" && kanshi == "") iconopt = iconBT; //防災重点ため池&特定ため池を赤丸表示
else if( boujuu != "" && tokutei != "" && kanshi != "") iconopt = iconKBT; //防災重点ため池&特定ため池+要監視を赤角赤丸表示
let point = L.marker(cordinates,{icon:iconopt});
let name = feature.properties.ため池名; //ため池名
point.bindPopup(name);
return point;
}
}).addTo(mymap);
});