 Case Study
Case Study Leaflet #01 【Quick Start】
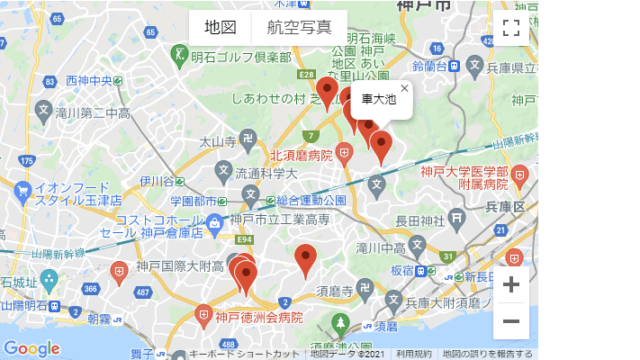
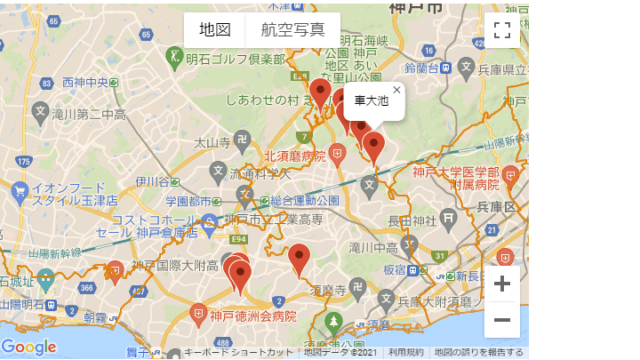
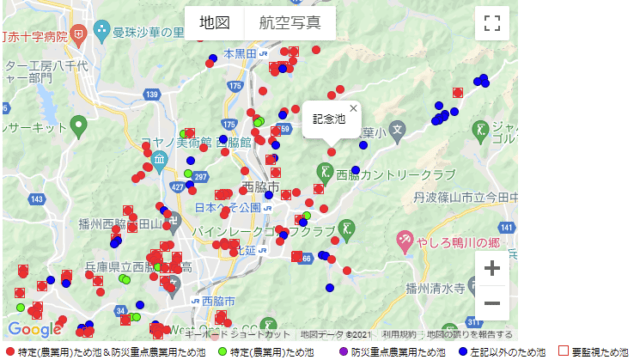
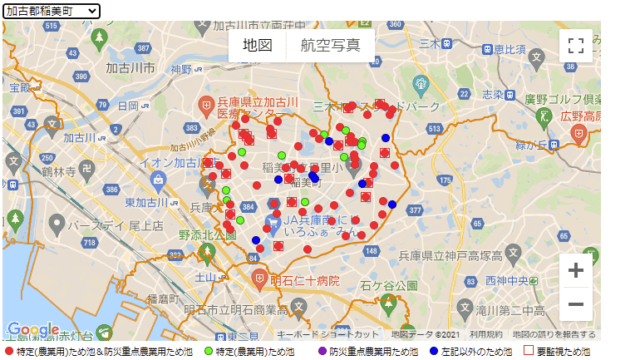
LeafletのTutorialsでは、Quick Start guideとして、地図の表示、marker、circle、polygonに関するステップバイステップガイドから始まる。コードを編集して、身近な例に置き換えた。
 Case Study
Case Study  Case Study
Case Study  Case Study
Case Study  Case Study
Case Study  Case Study
Case Study  Case Study
Case Study  Case Study
Case Study  Case Study
Case Study  Case Study
Case Study