 Outcomes
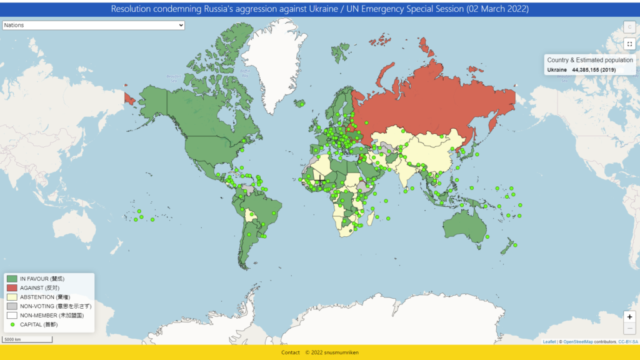
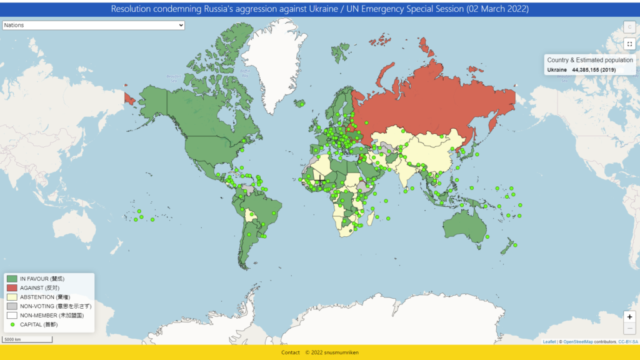
Outcomes ウクライナへの侵攻に関する国連決議 -Aggression against Ukraine : UN resolution- 02 Mar. 2022
2022/3/2のウクライナへの侵攻に関する国連総会決議に対する投票結果
 Outcomes
Outcomes  Outcomes
Outcomes  Case Study
Case Study  Case Study
Case Study  Case Study
Case Study  Case Study
Case Study  Case Study
Case Study  Case Study
Case Study  Case Study
Case Study  Case Study
Case Study