Leaflet 【GeoJSONで市区町界ポリゴン+ため池マーカー】で作成したlmap-base-072.htmlファイルをHTML、CSS、JavaScriptの各ファイルに分解し、HTMLファイルのソースに、CSSファイルとJSファイルを読み込み、ブラウザ表示する。
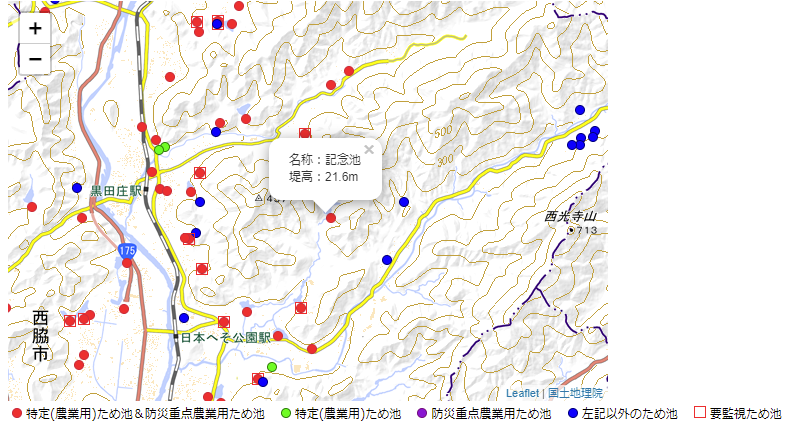
下図は、lmap-base-073.htmlを表示しており、当然、lmap-base-072.htmlと同表示、同動作になる。
元のファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Reservoir&Municipalities Map - Leaflet</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- Google Maps API を利用 -->
<script src="https://maps.googleapis.com/maps/api/js?key=Your_key"></script>
<script src="https://unpkg.com/leaflet.gridlayer.googlemutant@latest/dist/Leaflet.GoogleMutant.js"></script>
<!-- plugin fullscreen-->
<script src='https://api.mapbox.com/mapbox.js/plugins/leaflet-fullscreen/v1.0.1/Leaflet.fullscreen.min.js'></script>
<link href='https://api.mapbox.com/mapbox.js/plugins/leaflet-fullscreen/v1.0.1/leaflet.fullscreen.css' rel='stylesheet' />
</head>
<body>
<div id="map" style="width: 600px; height: 400px;"></div>
<script>
var mymap = new L.map('map').setView([34.67, 135.09], 12);
L.control.scale({maxWidth:200,position:'bottomright',imperial:false}).addTo(mymap); // スケールを表示
mymap.zoomControl.setPosition('bottomright'); //ズームコントロール
mymap.addControl(new L.Control.Fullscreen({position:'topright'})); // フルスクリーン
let osm = L.tileLayer('https://api.mapbox.com/styles/v1/{id}/tiles/{z}/{x}/{y}?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', {
maxZoom: 18,
attribution: 'Map data © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, ' +
'Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
id: 'mapbox/streets-v11',
tileSize: 512,
zoomOffset: -1
});
//国土地理院地図
let gsiattr = "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>国土地理院</a>";
let gsiattrLF = '<a href="http://maps.gsi.go.jp/development/ichiran.html" target="_blank">国土地理院</a>';
let gsi = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', { minZoom:5, attribution: gsiattr });
let gsipale = L.tileLayer('http://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', { minZoom:5, attribution: gsiattr });
let gsiphot = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/{z}/{x}/{y}.jpg', { minZoom:5, attribution: gsiattr });
//GoogleMaps
let GmapsROA = L.gridLayer.googleMutant({ maxZoom: 24, type:'roadmap' }); //地図
let GmapsSAT = L.gridLayer.googleMutant({ minZoom:5, type:'satellite' }); //航空写真
let GmapsHYB = L.gridLayer.googleMutant({ minZoom:5, type:'hybrid' }); //航空写真&ラベル
let GmapsTER = L.gridLayer.googleMutant({ minZoom:5, type:'terrain' }); //地形地図
//オーバーレイ用のタイル
let gsirelief = L.tileLayer('http://cyberjapandata.gsi.go.jp/xyz/relief/{z}/{x}/{y}.png', { opacity: 0.4, maxNativeZoom: 15, minZoom:5, attribution: gsiattr });
let gsirehillshademap = L.tileLayer('http://cyberjapandata.gsi.go.jp/xyz/hillshademap/{z}/{x}/{y}.png', { opacity: 0.35, maxNativeZoom: 16, attribution: gsiattr });
//地図の照応
let baseMaps = {
"地理院標準地図": gsi,
"地理院淡色地図": gsipale,
"地理院写真": gsiphot,
"OpenStreetMap": osm,
"Google Roadmap":GmapsROA,
"Google Satellite":GmapsSAT,
"Google Hybrid":GmapsHYB,
"Google Terrain":GmapsTER
};
let overlayMaps = {
"色別標高図": gsirelief,
"陰影起伏図": gsirehillshademap
};
L.control.layers(baseMaps,overlayMaps,{maxWidth:200,position:'topright',imperial:false}).addTo(mymap);
gsi.addTo(mymap); // 初期設定で地理院標準地図を表示
//市区町界
$.getJSON("../geojson/hyogo_areas021.geojson",function(data) {
L.geoJson(data,{
onEachFeature: function(feature,layer){
let pref = feature.properties.N03_001; //都道府県名(使用せず)
let country = feature.properties.N03_003; //政令指定都市及び郡部
let city = feature.properties.N03_004; //市区町名
let name = "";
if (country){
name = country+city;
}
else {
name = city;
}
layer.bindPopup(name);
}
}).addTo(mymap);
});
//ため池
$.getJSON("../geojson/hyogo_all210930_part01.geojson",function(data) {
L.geoJson(data).bindPopup(function(layer){
return layer.feature.properties.ため池名; //ため池名
}).addTo(mymap);
});
</script>
</body>
</html>分割したファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Reservoir&Municipalities Map - Leaflet</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin=""/>
<link rel="stylesheet" href="./style-base-073.css"/>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- Google Maps API を利用 -->
<script src="https://maps.googleapis.com/maps/api/js?key=Your_key"></script>
<script src="https://unpkg.com/leaflet.gridlayer.googlemutant@latest/dist/Leaflet.GoogleMutant.js"></script>
<!-- plugin fullscreen-->
<script src='https://api.mapbox.com/mapbox.js/plugins/leaflet-fullscreen/v1.0.1/Leaflet.fullscreen.min.js'></script>
<link href='https://api.mapbox.com/mapbox.js/plugins/leaflet-fullscreen/v1.0.1/leaflet.fullscreen.css' rel='stylesheet' />
</head>
<body>
<div id="map"></div>
<script src="./index-base-073.js"></script>
</body>
</html>#map {
width: 600px;
height: 400px;
}let mymap = new L.map('map').setView([34.67, 135.09], 12);
L.control.scale({maxWidth:200,position:'bottomright',imperial:false}).addTo(mymap); // スケールを表示
mymap.zoomControl.setPosition('bottomright'); //ズームコントロール
mymap.addControl(new L.Control.Fullscreen({position:'topright'})); // フルスクリーン
let osm = L.tileLayer('https://api.mapbox.com/styles/v1/{id}/tiles/{z}/{x}/{y}?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', {
maxZoom: 18,
attribution: 'Map data © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, ' +
'Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
id: 'mapbox/streets-v11',
tileSize: 512,
zoomOffset: -1
});
//国土地理院地図
let gsiattr = "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>国土地理院</a>";
let gsiattrLF = '<a href="http://maps.gsi.go.jp/development/ichiran.html" target="_blank">国土地理院</a>';
let gsi = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', { minZoom:5, attribution: gsiattr });
let gsipale = L.tileLayer('http://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', { minZoom:5, attribution: gsiattr });
let gsiphot = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/{z}/{x}/{y}.jpg', { minZoom:5, attribution: gsiattr });
//GoogleMaps
let GmapsROA = L.gridLayer.googleMutant({ maxZoom: 24, type:'roadmap' }); //地図
let GmapsSAT = L.gridLayer.googleMutant({ minZoom:5, type:'satellite' }); //航空写真
let GmapsHYB = L.gridLayer.googleMutant({ minZoom:5, type:'hybrid' }); //航空写真&ラベル
let GmapsTER = L.gridLayer.googleMutant({ minZoom:5, type:'terrain' }); //地形地図
//オーバーレイ用のタイル
let gsirelief = L.tileLayer('http://cyberjapandata.gsi.go.jp/xyz/relief/{z}/{x}/{y}.png', { opacity: 0.4, maxNativeZoom: 15, minZoom:5, attribution: gsiattr });
let gsirehillshademap = L.tileLayer('http://cyberjapandata.gsi.go.jp/xyz/hillshademap/{z}/{x}/{y}.png', { opacity: 0.35, maxNativeZoom: 16, attribution: gsiattr });
//地図の照応
let baseMaps = {
"地理院標準地図": gsi,
"地理院淡色地図": gsipale,
"地理院写真": gsiphot,
"OpenStreetMap": osm,
"Google Roadmap":GmapsROA,
"Google Satellite":GmapsSAT,
"Google Hybrid":GmapsHYB,
"Google Terrain":GmapsTER
};
let overlayMaps = {
"色別標高図": gsirelief,
"陰影起伏図": gsirehillshademap
};
L.control.layers(baseMaps,overlayMaps,{maxWidth:200,position:'topright',imperial:false}).addTo(mymap);
gsi.addTo(mymap); // 初期設定で地理院標準地図を表示
//市区町界
$.getJSON("../geojson/hyogo_areas021.geojson",function(data) {
L.geoJson(data,{
onEachFeature: function(feature,layer){
let pref = feature.properties.N03_001; //都道府県名(使用せず)
let country = feature.properties.N03_003; //政令指定都市及び郡部
let city = feature.properties.N03_004; //市区町名
let name = "";
if (country){
name = country+city;
}
else {
name = city;
}
layer.bindPopup(name);
}
}).addTo(mymap);
});
//ため池
$.getJSON("../geojson/hyogo_all210930_part01.geojson",function(data) {
L.geoJson(data).bindPopup(function(layer){
return layer.feature.properties.ため池名; //ため池名
}).addTo(mymap);
});