ため池データ項目
兵庫県のため池公表データは、ID、ため池名、市町、町域名、番地、管理者名、所有者名、堤高(m)、堤長(m)、貯水量(千㎥)、届出日、特定(農業用)ため池指定日、特定(農業用)ため池指定区分、防災重点農業用ため池指定日、緯度、経度、備考の各項目から構成されており、緯度・経度については、度、分、秒に分割されている。
データ整理の段階で、ため池名、市町町域名、番地、管理者名、所有者名、堤高(m)、堤長(m)、貯水量(千m3)、届出日、特定(農業用)ため池指定日、特定(農業用)ため池指定区分、防災重点農業用ため池指定日、緯度、経度、公表日、国コード、県ID、要監視の項目に一部の書き換えと追加を行った。
元データの表記をできるだけ尊重したため、 堤高(m)、堤長(m)、貯水量(千m3)、届出日、特定(農業用)ため池指定日、特定(農業用)ため池指定区分 の項目の括弧()が残った。
この丸括弧付きの項目の処理に難渋した。ちなみに[]は角括弧または大括弧、{}は波括弧または中括弧、()は丸括弧または小括弧と表現されている例が多い。
戸惑った部分の例を掲げる。
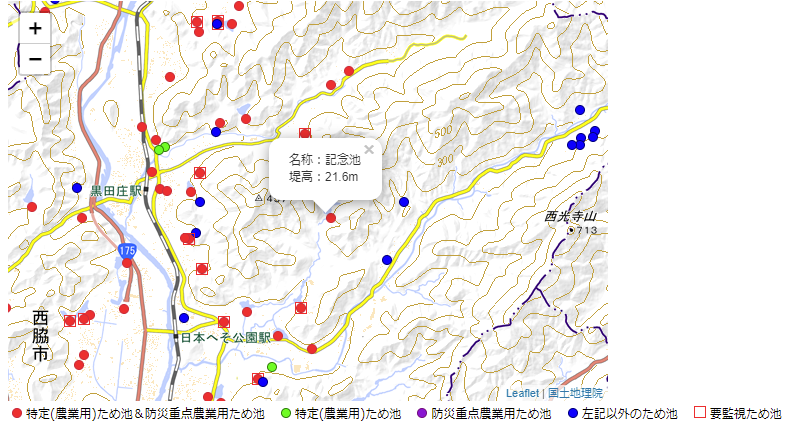
ため池にかかる先述の項目をポップアップ表示する部分である。
let point = L.marker(cordinates,{icon:iconopt});
let name = feature.properties.ため池名; //ため池名
let height = feature.properties.堤高(m); //堤高 エラーコード
point.bindPopup('名称:'+ name + '<br>' + '堤高:' + height + 'm'); 「feature.properties.堤高(m)」がエラーとなり、heightが取得できない。丸括弧()の扱い方である。
文字列リテラルとして 「feature.properties.’堤高(m)’」
丸括弧のエスケープ文字として 「feature.properties.堤高\(m\)」
又は 「feature.properties.’堤高¥(m¥)’」 (\はバックスラッシュ)
その他、文字コードに置き換えたりしましたがすべてエラーとなる。ちなみに丸括弧は、全角にしても半角にしても同じ。
項目名に()を使わず「堤高」としておけば良いだけだが、別項目に「特定(農業用)ため池」もあるので、考えた。
見つけたのが、開発者向けのウェブ技術>JavaScript>JavaScript ガイド>文法とデータ型
オブジェクトリテラル
オブジェクトのプロパティには空の文字列を含むあらゆる文字列が使えます。もしプロパティ名が JavaScript で有効な識別子か数値でなければ、引用符で囲む必要があります。
有効でない識別子によるプロパティ名にはドット演算子 (.) を使ってアクセスできませんが、配列のような表記法 (“[]”) でアクセス、設定ができます。
var unusualPropertyNames = {
'': '空文字列',
'!': 'バン!'
}
console.log(unusualPropertyNames.''); // SyntaxError: Unexpected string が発生
console.log(unusualPropertyNames['']); // 空文字列
console.log(unusualPropertyNames.!); // SyntaxError: Unexpected token ! が発生
console.log(unusualPropertyNames['!']); // バン!最終的に下欄の記述でクリアした。
let point = L.marker(cordinates,{icon:iconopt});
let name = feature.properties.ため池名; //ため池名
let height = feature.properties['堤高(m)']; //堤高
point.bindPopup('名称:'+ name + '<br>' + '堤高:' + height + 'm');