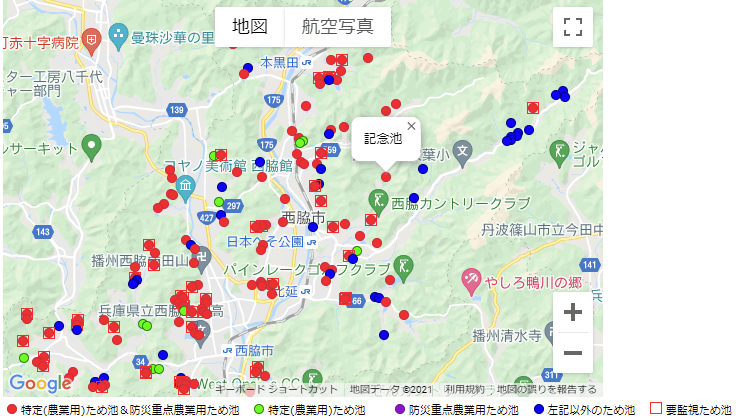
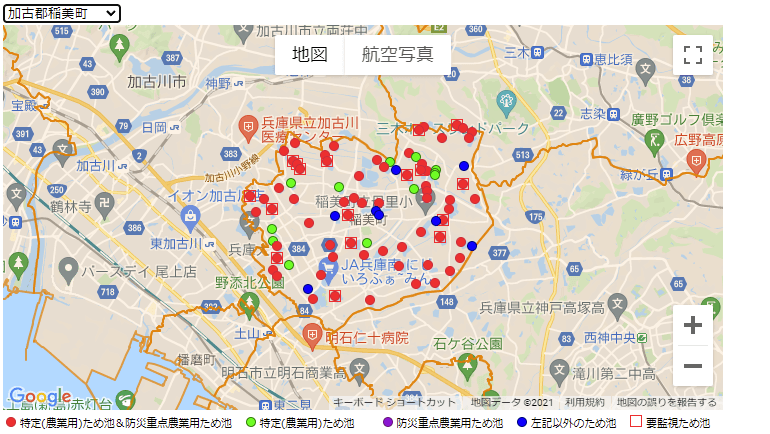
市区町選択フォームとカテゴリーに応じたマーカー表示を組み合わせる。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hyogo Reservoir 2021 Gmap</title>
<link rel="stylesheet" href="./style-practical-08.css">
<script src="./index-practical-08.js"></script>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<div class="mapWrap">
<select id="munic" onchange="selectchanged(this.value);">
<option value="">市区町</option>
<option value="神戸市">神戸市</option>
<option value="神戸市須磨区">神戸市須磨区</option>
<option value="神戸市垂水区">神戸市垂水区</option>
<option value="神戸市北区">神戸市北区</option>
<option value="神戸市西区">神戸市西区</option>
<option value="尼崎市">尼崎市</option>
<option value="西宮市">西宮市</option>
<option value="伊丹市">伊丹市</option>
<option value="宝塚市">宝塚市</option>
<option value="川西市">川西市</option>
<option value="三田市">三田市</option>
<option value="川辺郡猪名川町">川辺郡猪名川町</option>
<option value="明石市">明石市</option>
<option value="加古川市">加古川市</option>
<option value="高砂市">高砂市</option>
<option value="加古郡稲美町">加古郡稲美町</option>
<option value="加古郡播磨町">加古郡播磨町</option>
<option value="西脇市">西脇市</option>
<option value="三木市">三木市</option>
<option value="小野市">小野市</option>
<option value="加西市">加西市</option>
<option value="加東市">加東市</option>
<option value="多可郡多可町">多可郡多可町</option>
<option value="姫路市">姫路市</option>
<option value="神崎郡市川町">神崎郡市川町</option>
<option value="神崎郡福崎町">神崎郡福崎町</option>
<option value="神崎郡神河町">神崎郡神河町</option>
<option value="相生市">相生市</option>
<option value="赤穂市">赤穂市</option>
<option value="たつの市">たつの市</option>
<option value="揖保郡太子町">揖保郡太子町</option>
<option value="宍粟市">宍粟市</option>
<option value="赤穂郡上郡町">赤穂郡上郡町</option>
<option value="佐用郡佐用町">佐用郡佐用町</option>
<option value="豊岡市">豊岡市</option>
<option value="美方郡香美町">美方郡香美町</option>
<option value="美方郡新温泉町">美方郡新温泉町</option>
<option value="養父市">養父市</option>
<option value="朝来市">朝来市</option>
<option value="丹波篠山市">丹波篠山市</option>
<option value="丹波市">丹波市</option>
<option value="洲本市">洲本市</option>
<option value="南あわじ市">南あわじ市</option>
<option value="淡路市">淡路市</option>
</select>
</div>
<div id="map"></div>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=Your_API_Key&callback=initMap&libraries=places&v=weekly"></script>
<div>
<span>
<img src="../picture/circle-dredred10px.png"> 特定(農業用)ため池&防災重点農業用ため池
<img src="../picture/circle-greenlime10px.png"> 特定(農業用)ため池
<img src="../picture/circle-purpleviolet10px.png"> 防災重点農業用ため池
<img src="../picture/circle-navyblue10px.png"> 左記以外のため池
<img src="../picture/square-red12px.png"> 要監視ため池
</span>
</div>
</body>
</html>let gmarkers = [];
let marker = [];
let map;
function initMap() {
map_options = {
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: {lat: 35, lng: 135},
streetViewControl: false,
mapTypeControl: true,
mapTypeControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
},
}
map_document = document.getElementById('map')
map = new google.maps.Map(map_document,map_options);
loadPolygon();
loadMarkers();
}
//市区町界ポリゴン
function loadPolygon() {
// GeoJsonを読み込む
map.data.loadGeoJson('../geojson/hyogo_areas021.geojson');
// スタイルを設定
map.data.setStyle({
fillColor: "#ee7800",
fillOpacity: 0.1,
strokeColor: "#ee7800",
strokeOpacity: 0.7,
strokeWeight: 2,
});
//市区町名表示(クリックイベントの定義)
infoWindow = new google.maps.InfoWindow;
map.data.addListener('click', function(event) {
// InfoWindow内の内容
let country = event.feature.getProperty('N03_003'); //政令指定都市及び郡部
let city = event.feature.getProperty('N03_004'); //市区町名
let cityName = "";
if (country){
cityName = country+city;
}
else {
cityName = city;
}
let html = cityName;
infoWindow.setContent(html);
// 表示位置
infoWindow.setPosition(event.latLng);
// IndowWindowを表示
infoWindow.open(map);
});
}
//ため池マーカー
function loadMarkers() {
geojson_url = '../geojson/hyogo_all210930.geojson'
$.getJSON(geojson_url, function(results) {
data = results['features']
for (let i=0; i < data.length; i++) {
let coords = results.features[i].geometry.coordinates;
let latLng = new google.maps.LatLng(coords[1], coords[0]);
let rname = results.features[i].properties['ため池名'];
let city = results.features[i].properties['市町'];
let lnum = results.features[i].properties['町域名、番地'];
let manager = results.features[i].properties['管理者名'];
let ownner = results.features[i].properties['所有者名'];
let ndate = results.features[i].properties['届出日'];
let eheight = results.features[i].properties['堤高(m)'];
let elength = results.features[i].properties['堤長(m)'];
let wstorage = results.features[i].properties['貯水量(千m3)'];
let tokutei = results.features[i].properties['特定(農業用)ため池指定日'];
let tkubun = results.features[i].properties['特定(農業用)ため池指定区分'];
let boujuu = results.features[i].properties['防災重点農業用ため池指定日'];
let ncode = results.features[i].properties['国コード'];
let pid = results.features[i].properties['県ID'];
let kanshi = results.features[i].properties['要監視'];
let iconopt='';
if (tokutei != "" && boujuu != "" && kanshi == ""){
iconopt = '../picture/circle-dredred10px.png';
} else if (tokutei != "" && boujuu != "" && kanshi != ""){
iconopt = '../picture/sqcir-red12px.png';
} else if (tokutei == "" && boujuu != "" && kanshi == ""){
iconopt = '../picture/circle-purpleviolet10px.png';
} else if (tokutei == "" && boujuu != "" && kanshi != ""){
iconopt = '../picture/sqcir-purple12px.png';
} else if (tokutei != "" && boujuu == "" && kanshi == ""){
iconopt = '../picture/circle-greenlime10px.png';
} else if (tokutei == "" && boujuu == ""){
iconopt = '../picture/circle-navyblue10px.png';
}
//マーカーを生成
let marker = new google.maps.Marker({
position: latLng,
icon: iconopt,
map: map,
市区町: city,
});
//情報ウインドウの生成とクリックイベント関数の登録処理
setMarkerListener(marker);
function setMarkerListener(marker) {
//情報ウインドウの生成
let infoWindow = new google.maps.InfoWindow({
content: '名 称:' + rname + '<br/>'
+ '所在地:' + city + lnum + '<br/>'
+ '北 緯:' + coords[1] + " [" + Math.floor(coords[1]) + '°'
+ Math.floor((coords[1] - Math.floor(coords[1]))*60) + '′'
+ Math.round(((((coords[1] - Math.floor(coords[1]))*60)-Math.floor((coords[1] - Math.floor(coords[1]))*60))*60)*10)/10 + '″' + "]" + '<br/>'
+ '東 経:' + coords[0] + " [" + Math.floor(coords[0]) + '°'
+ Math.floor((coords[0] - Math.floor(coords[0]))*60) + '′'
+ Math.round(((((coords[0] - Math.floor(coords[0]))*60)-Math.floor((coords[0] - Math.floor(coords[0]))*60))*60)*10)/10 + '″' + "]" + '<br/>'
+ '管理者:' + manager + '<br/>'
+ '所有者:' + ownner + '<br/>'
+ '届出日:' + ndate + '<br/>'
+ '堤 高:' + eheight+ ' m' + '<br/>'
+ '堤 長:' + elength + ' m' + '<br/>'
+ '貯水量:' + wstorage + ' 千m3' + '<br/>'
+ '特定(農業用)ため池指定日:' + tokutei + '<br/>'
+ '特定(農業用)ため池指定区分:' + tkubun + '<br/>'
+ '防災重点農業用ため池指定日:' + boujuu + '<br/>'
+ '国コード:' + ncode + '<br/>'
+ '県ID :' + pid + '<br/>'
+ '要監視:' + kanshi,
});
//マーカーのマウスオーバーで情報ウインドウを表示
google.maps.event.addListener(marker, 'mouseover',function(event) {
infoWindow.open(map,marker);
});
//マーカーのマウスアウトで情報ウインドウを消去
google.maps.event.addListener(marker, 'mouseout',function(event) {
infoWindow.close();
});
}
gmarkers.push(marker);
};
})
}
// 市区町名の選択と表示調整
function selectchanged () {
let scity = document.getElementById("munic").value;
if (scity == "") {
for (i = 0; i < gmarkers.length; i++) {
gmarkers[i].setVisible(true);
}
}
else if (scity == "神戸市") {
for (i = 0; i < gmarkers.length; i++) {
if (gmarkers[i].市区町 == "神戸市須磨区" || gmarkers[i].市区町 =="神戸市垂水区" || gmarkers[i].市区町 == "神戸市北区" || gmarkers[i].市区町 == "神戸市西区") {
gmarkers[i].setVisible(true);
}
else {
gmarkers[i].setVisible(false);
}
}
fitBoundsToVisibleMarkers();
}
else if (scity != "神戸市") {
for (i = 0; i < gmarkers.length; i++) {
if (gmarkers[i].市区町 == scity) {
gmarkers[i].setVisible(true);
}
else {
gmarkers[i].setVisible(false);
}
}
fitBoundsToVisibleMarkers();
}
}
//マーカー表示範囲ズーム
function fitBoundsToVisibleMarkers() {
let bounds = new google.maps.LatLngBounds();
for (var i=0; i<gmarkers.length; i++) {
if(gmarkers[i].getVisible()) {
bounds.extend( gmarkers[i].getPosition() );
}
}
map.fitBounds(bounds);
}#map {
width: 720px;
height: 385px;
}
span {
margin: 0.1em;
padding-left: 2px;
font-size: 8pt;
}
html,
body {
margin-top: 2px;
padding: 0;
}