
兵庫県が公表したため池データベースから、leaflet.jsを使って作成した地図について改良を重ねてきた。
Google Maps Platform でDeck.GLを用いた10万件を超える交通事故データ地図に続いて、leaflet.jsとDeck.GLを用いたため池データ地図についてDeck.GLの事例を参考に取り組んだ。
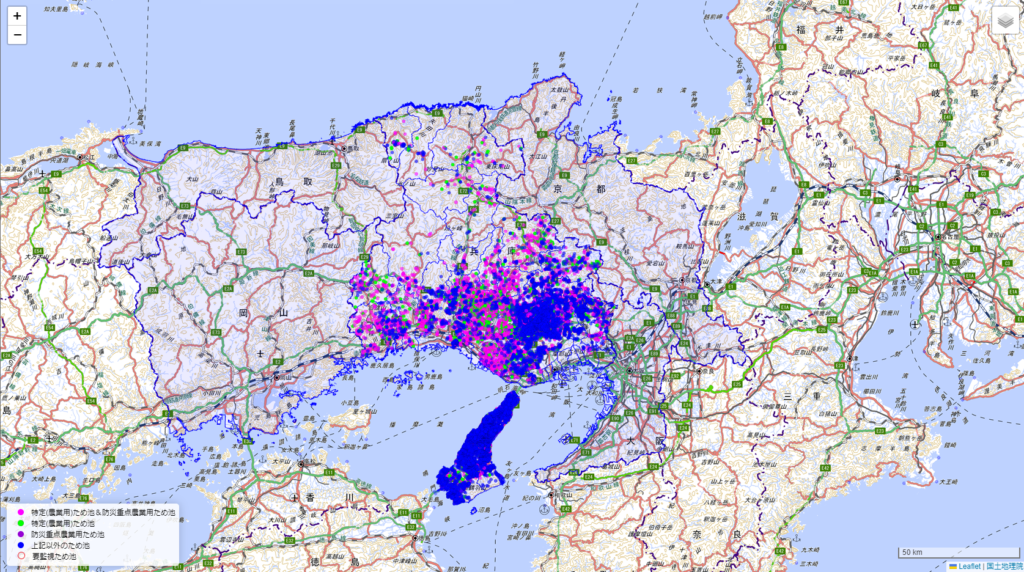
今回は、22,047件の一括表示であるが大幅なパフォーマンスの向上が実感できる。
【作業内容】
- 緯度経度に基づくため池のポイント表示
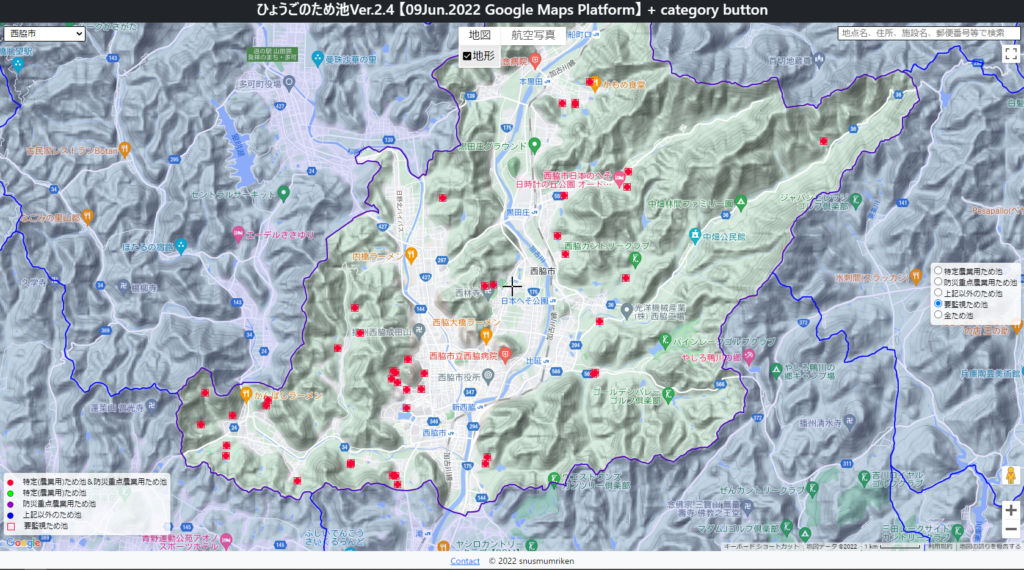
- 防災重点農業用ため池、特定農業用ため池、その他のため池及び要監視ため池のマーカー識別
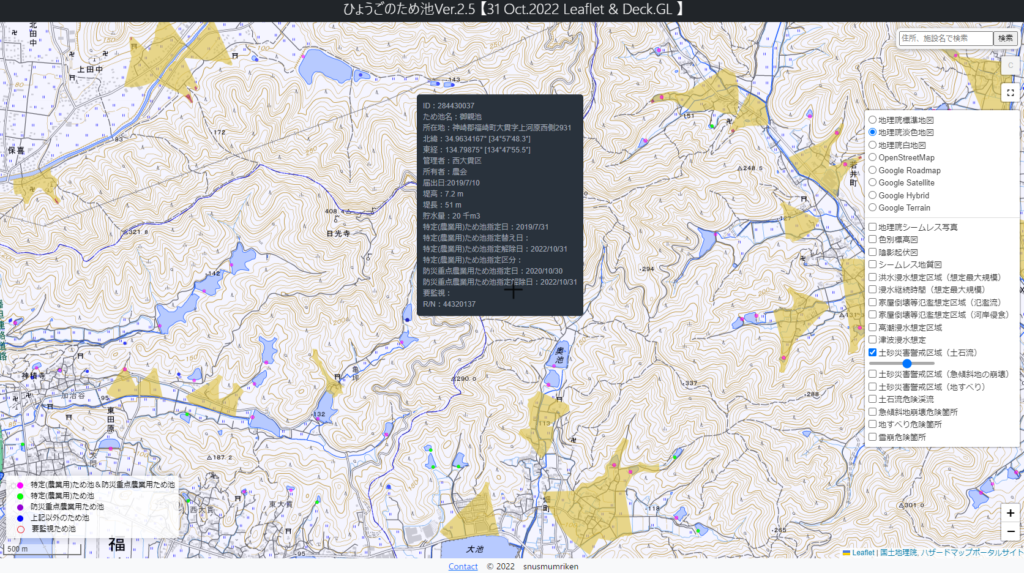
- マウスオーバー又はマウスクリックによる属性情報のTooltip表示
- 県市区町のポリゴン表示
- ポリゴンは、GeoJSONデータを用いGeoJsonLayerで表示
- ポイントは、GeoJSONデータを用いGeoJsonLayerでpointType:iconを用いた表示を試みたが、マーカー識別がうまくいかないため、JSONデータを用いScatterplotLayerで表示
- マーカー識別は、データアクセサのgetFillColor:三項演算子の入れ子(ネスト)で処理
- ScatterplotLayerのRender Optionsは、circle要素で構成されているため、これまでrectangleで表示していた要監視ため池は、□から○に変更
- 但し、凡例はIconイメージ(png)で作成
- deck.glはReact Friendlyと紹介されているが、今回の作業は、Pure JavaScriptで行った
<html>
<head>
<!-- leaflet -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.2/dist/leaflet.css"
integrity="sha256-sA+zWATbFveLLNqWO2gtiw3HL/lh1giY/Inf1BJ0z14=" crossorigin="" />
<script src="https://unpkg.com/leaflet@1.9.2/dist/leaflet.js"
integrity="sha256-o9N1jGDZrf5tS+Ft4gbIK7mYMipq9lqpVJ91xHSyKhg=" crossorigin=""></script>
<!-- deck.gl standalone bundle -->
<script src="https://unpkg.com/deck.gl@^8.8.0/dist.min.js"></script>
<!-- deck.gl-leaflet -->
<script src="https://unpkg.com/deck.gl-leaflet@1.2.1/dist/deck.gl-leaflet.min.js"></script>
<style>
#map {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="map"></div>
</body>
<script type="text/javascript">
const map = L.map(document.getElementById("map"), {
center: [35.0, 135.0],
zoom: 9,
});
L.tileLayer(
"https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png",
{
attribution:
"<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>国土地理院</a>",
}
).addTo(map);
const deckLayer = new DeckGlLeaflet.LeafletLayer({
views: [
new deck.MapView({
repeat: true,
}),
],
layers: [
new deck.GeoJsonLayer({
id: "polygon",
data: "../geojson/hyogo_areas021.geojson",
stroked: true,
filled: true,
getFillColor: [0, 0, 255, 20],
getLineColor: [0, 0, 255, 255],
lineWidthMinPixels: 1,
}),
new deck.ScatterplotLayer({
id: "point_reservoir",
data: "../csv/hyogo_all2206092.json",
radiusScale: 6,
radiusMinPixels: 3,
stroked: true,
pickable: true,
autoHighlight: true,
getPosition: (d) => [d["経度"], d["緯度"], 0],
getFillColor: (d) =>
d["特定(農業用)ため池指定日"] != "" &&
d["防災重点農業用ため池指定日"] != ""
? [255, 0, 255, 153]
: d["特定(農業用)ため池指定日"] != "" &&
d["防災重点農業用ため池指定日"] == ""
? [0, 255, 0, 230]
: d["特定(農業用)ため池指定日"] == "" &&
d["防災重点農業用ため池指定日"] != ""
? [138, 43, 226, 230]
: d["特定(農業用)ため池指定日"] == "" &&
d["防災重点農業用ため池指定日"] == ""
? [0, 0, 255, 153]
: null,
getLineColor: (d) =>
d["R04要監視"] != "" ? [255, 0, 0] : null,
geLineWidth: 3,
}),
],
getTooltip: ({ object }) =>
object &&
`ID:${object.ID}
ため池名:${object.ため池名}
所在地:${object.市町}${object["町域名、番地"]}
管理者:${object.管理者名}
所有者:${object.所有者名}
届出日:${object.届出日}
堤高:${object["堤高(m)"]} m
堤長:${object["堤長(m)"]} m
貯水量:${object["貯水量(千m3)"]} 千m3
特定(農業用)ため池指定日:${object["特定(農業用)ため池指定日"]}
特定(農業用)ため池指定区分:${object["特定(農業用)ため池指定区分"]}
防災重点農業用ため池指定日:${object.防災重点農業用ため池指定日}
要監視:${object.R04要監視}
R/N:${object.整理番号}`,
});
map.addLayer(deckLayer);
</script>
</html>【出典】この地図は、以下の著作物を改変して利用しています。
- ため池データベース[兵庫県]
- 「特定(農業用)ため池」及び「防災重点農業用ため池」の指定状況[兵庫県]
- 要監視ため池[令和4年兵庫県水防計画書資料編2P49第19表 要監視ため池(農政環境部所管)]


コメント