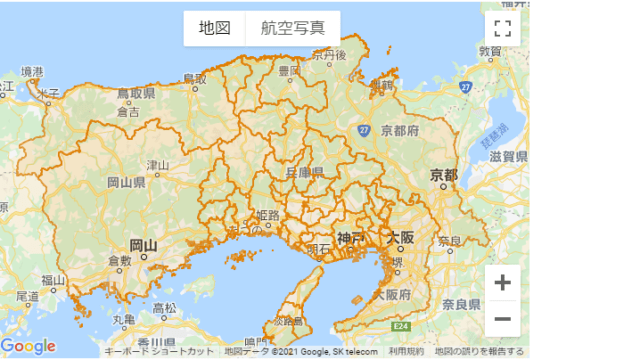
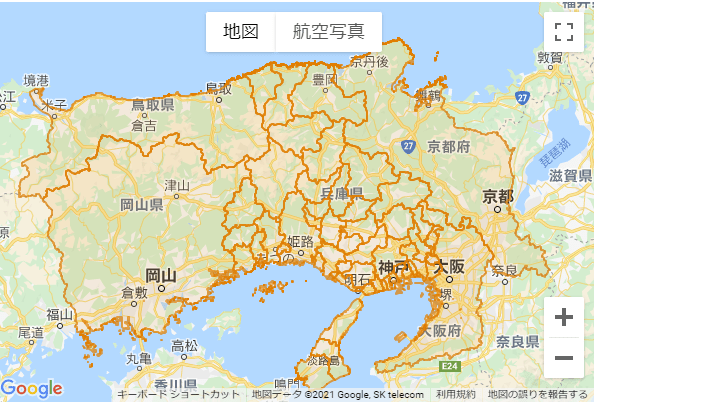
ベースマップに市区町界ポリゴンを表示
ひょうごのため池【隣接府県と一体化(ポリゴンのマージ)】で作成したGeoJSONファイルを使って、兵庫県市区町界を表示する。
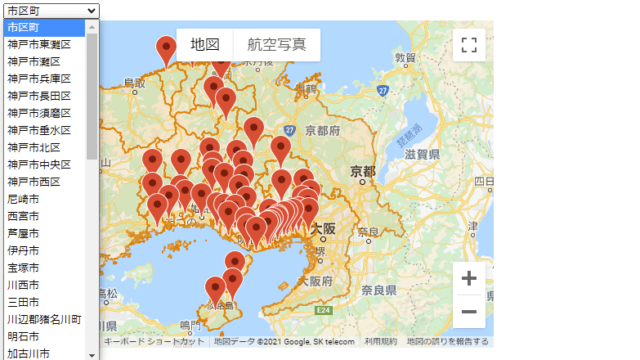
GeoJSONファイルは、27MBあるので表示に若干の時間を要する。任意の地点をクリックすると市区町名が、隣接府県は府県名をポップアップする。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hyogo Base Gmap</title>
<link rel="stylesheet" href="./style-base-01.css">
<script src="./index-base-02.js"></script>
</head>
<body>
<div id="map"></div>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=Your_API_Key&callback=initMap&libraries=places&v=weekly"></script>
</body>
</html>let map;
function initMap() {
map_options = {
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: {lat: 35.045, lng: 134.65},
streetViewControl: false,
mapTypeControl: true,
mapTypeControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
},
}
map_document = document.getElementById('map')
map = new google.maps.Map(map_document,map_options);
loadPolygon();
}
//市区町界ポリゴン
function loadPolygon() {
// GeoJsonを読み込む
map.data.loadGeoJson('../geojson/hyogo_areas021.geojson');
// スタイルを設定
map.data.setStyle({
fillColor: "#ee7800",
fillOpacity: 0.1,
strokeColor: "#ee7800",
strokeOpacity: 0.7,
strokeWeight: 2,
});
//市区町名表示(クリックイベントの定義)
infoWindow = new google.maps.InfoWindow;
map.data.addListener('click', function(event) {
// InfoWindow内の内容
let country = event.feature.getProperty('N03_003'); //政令指定都市及び郡部
let city = event.feature.getProperty('N03_004'); //市区町名
let cityName = "";
if (country){
cityName = country+city;
}
else {
cityName = city;
}
let html = cityName;
infoWindow.setContent(html);
// 表示位置
infoWindow.setPosition(event.latLng);
// IndowWindowを表示
infoWindow.open(map);
});
}HTMLの13行目のYour_API_Keyに、Google Maps Platformで取得したAPIキーを代入すると、上図の表示ができる。