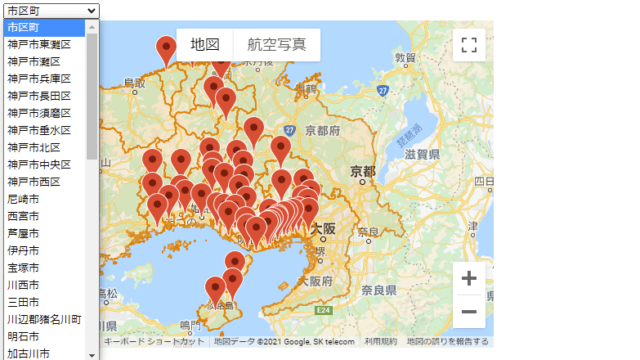
ため池表示マーカーをカスタマイズ
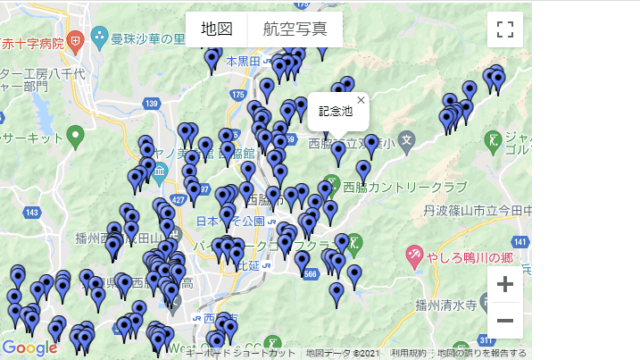
デフォルト
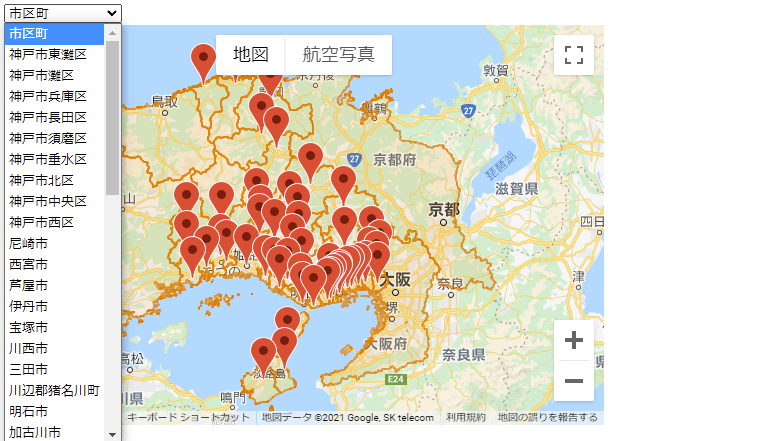
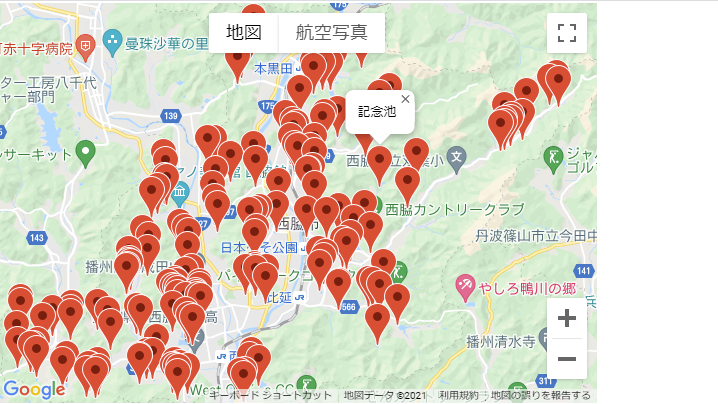
西脇市のため池182か所のデフォルト表示。マーカーをクリックするとため池名をポップアップ表示。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Nishiwaki Reservoirs Map Gmap</title>
<link rel="stylesheet" href="./style-practical-01.css">
<script src="./index-practical-03.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div id="map"></div>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=Your_API_Key&callback=initMap&libraries=places&v=weekly"></script>
</body>
</html>let map;
function initMap() {
map_options = {
zoom: 12,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: {lat: 35.015, lng: 134.995},
streetViewControl: false,
mapTypeControl: true,
mapTypeControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
},
}
map_document = document.getElementById('map')
map = new google.maps.Map(map_document,map_options);
loadMarkers();
}
//ため池マーカー
function loadMarkers() {
geojson_url = '../geojson/nishiwaki_2138.geojson'
$.getJSON(geojson_url, function(results) {
data = results['features']
for (let i=0; i < data.length; i++) {
let coords = results.features[i].geometry.coordinates;
let latLng = new google.maps.LatLng(coords[1], coords[0]);
let rname = results.features[i].properties['ため池名'];
//マーカーを生成
let marker = new google.maps.Marker({
position: latLng,
map: map,
});
//情報ウインドウの生成とクリックイベント関数の登録処理
setMarkerListener(marker);
function setMarkerListener(marker) {
//情報ウインドウの生成
let infoWindow = new google.maps.InfoWindow({
content: rname,
});
//マーカーのマウスクリックで情報ウインドウを表示
google.maps.event.addListener(marker, 'click',function(event) {
infoWindow.open(map,marker);
});
//マーカーのマウスアウトで情報ウインドウを消去
google.maps.event.addListener(marker, 'mouseout',function(event) {
infoWindow.close();
});
}
};
})
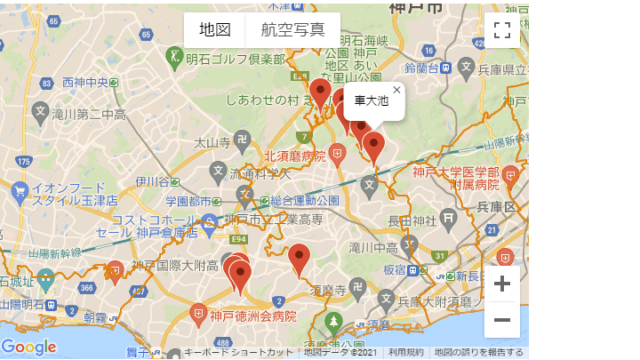
}マーカーを変更
Googleマッププラットフォーム > ドキュメンテーション > ウェブ > マップJavaScriptAPI>ガイドのGoogleマップのカスタマイズ:カスタムマーカー を参考にマーカーを変更する。
JavaScriptの30行目と34行目を追加

let map;
function initMap() {
map_options = {
zoom: 12,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: {lat: 35.015, lng: 134.995},
streetViewControl: false,
mapTypeControl: true,
mapTypeControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
},
}
map_document = document.getElementById('map')
map = new google.maps.Map(map_document,map_options);
loadMarkers();
}
//ため池マーカー
function loadMarkers() {
geojson_url = '../geojson/nishiwaki_2138.geojson'
$.getJSON(geojson_url, function(results) {
data = results['features']
for (let i=0; i < data.length; i++) {
let coords = results.features[i].geometry.coordinates;
let latLng = new google.maps.LatLng(coords[1], coords[0]);
let rname = results.features[i].properties['ため池名'];
//マーカーを生成
let iconBase = 'https://maps.google.com/mapfiles/kml/paddle/';
let marker = new google.maps.Marker({
position: latLng,
map: map,
icon: iconBase + 'ltblu-stars.png'
});
//情報ウインドウの生成とクリックイベント関数の登録処理
setMarkerListener(marker);
function setMarkerListener(marker) {
//情報ウインドウの生成
let infoWindow = new google.maps.InfoWindow({
content: rname,
});
//マーカーのマウスクリックで情報ウインドウを表示
google.maps.event.addListener(marker, 'click',function(event) {
infoWindow.open(map,marker);
});
//マーカーのマウスアウトで情報ウインドウを消去
google.maps.event.addListener(marker, 'mouseout',function(event) {
infoWindow.close();
});
}
};
})
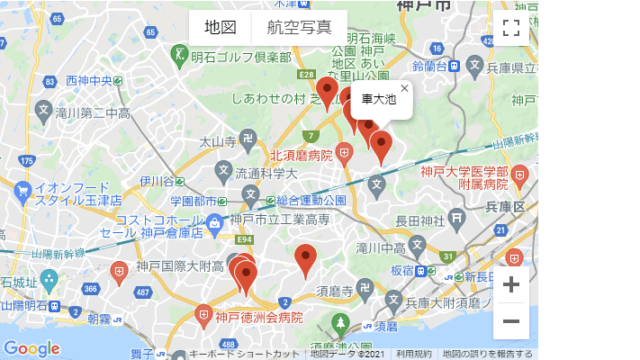
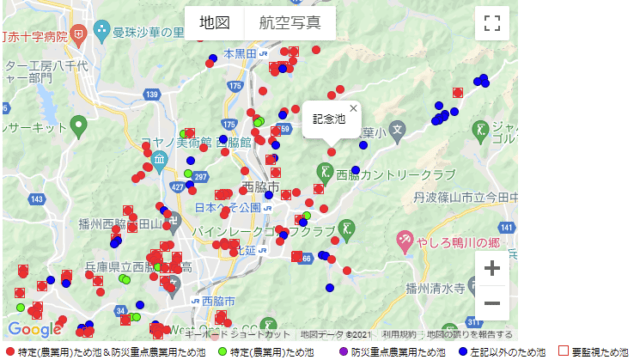
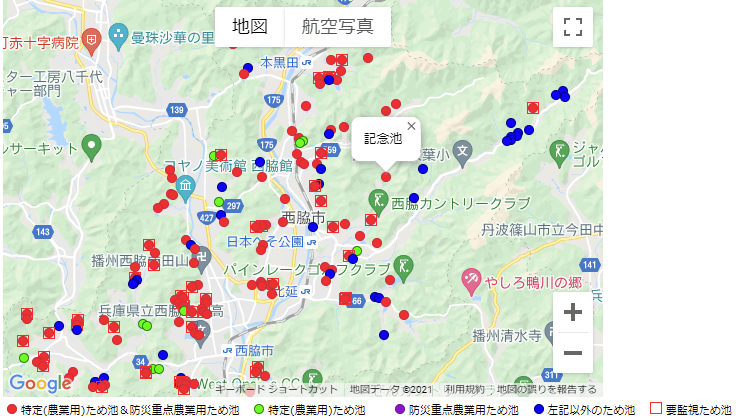
}マーカーの大きさと色を変更
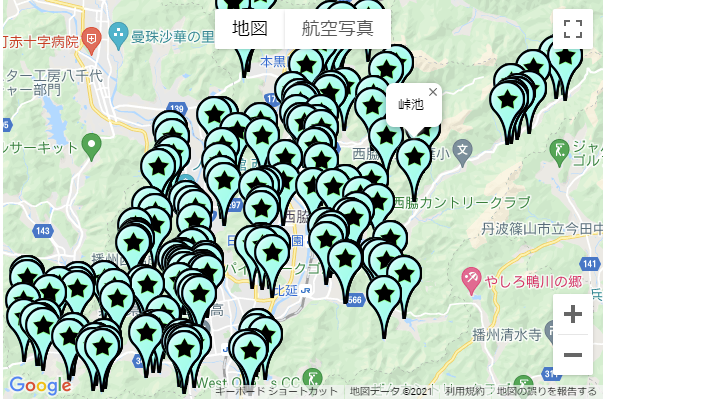
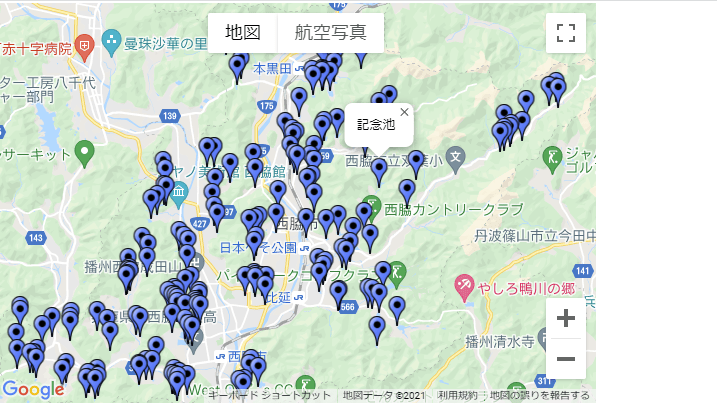
JavaScriptコードの33~34行目で、マーカーの種類、色、パドル内の形状、サイズを変更する。
アイコンの種類やサイズを適宜変えて、ベースマップへの反映を確認することができる。

let map;
function initMap() {
map_options = {
zoom: 12,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: {lat: 35.015, lng: 134.995},
streetViewControl: false,
mapTypeControl: true,
mapTypeControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
},
}
map_document = document.getElementById('map')
map = new google.maps.Map(map_document,map_options);
loadMarkers();
}
//ため池マーカー
function loadMarkers() {
geojson_url = '../geojson/nishiwaki_2138.geojson'
$.getJSON(geojson_url, function(results) {
data = results['features']
for (let i=0; i < data.length; i++) {
let coords = results.features[i].geometry.coordinates;
let latLng = new google.maps.LatLng(coords[1], coords[0]);
let rname = results.features[i].properties['ため池名'];
//マーカーを生成
let marker = new google.maps.Marker({
position: latLng,
map: map,
icon: {url: 'https://maps.google.com/mapfiles/kml/paddle/blu-circle.png',
scaledSize: new google.maps.Size(30,30)}
});
//情報ウインドウの生成とクリックイベント関数の登録処理
setMarkerListener(marker);
function setMarkerListener(marker) {
//情報ウインドウの生成
let infoWindow = new google.maps.InfoWindow({
content: rname,
});
//マーカーのマウスクリックで情報ウインドウを表示
google.maps.event.addListener(marker, 'click',function(event) {
infoWindow.open(map,marker);
});
//マーカーのマウスアウトで情報ウインドウを消去
google.maps.event.addListener(marker, 'mouseout',function(event) {
infoWindow.close();
});
}
};
})
}