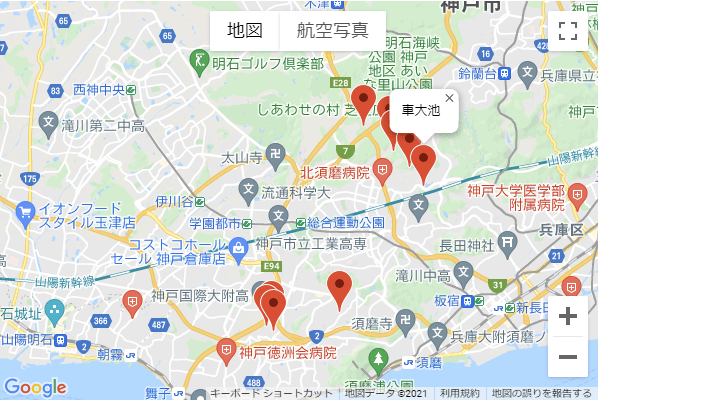
ベースマップにため池をマーカー表示
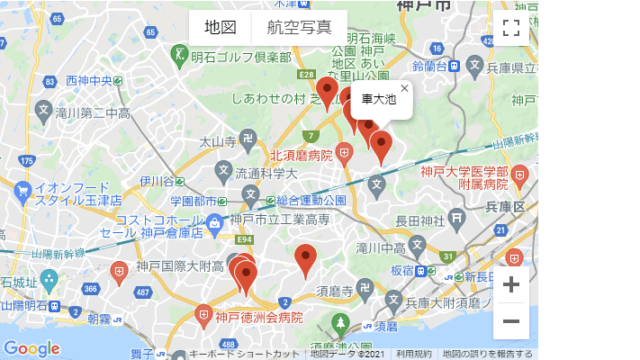
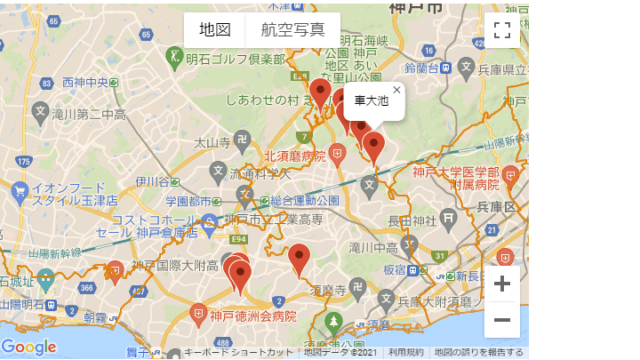
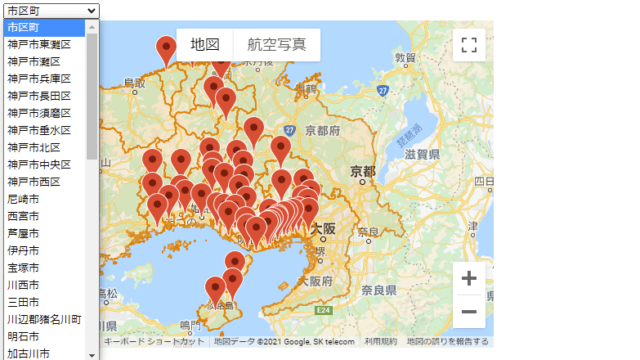
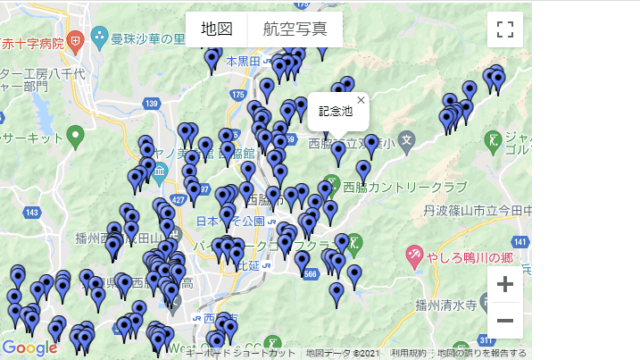
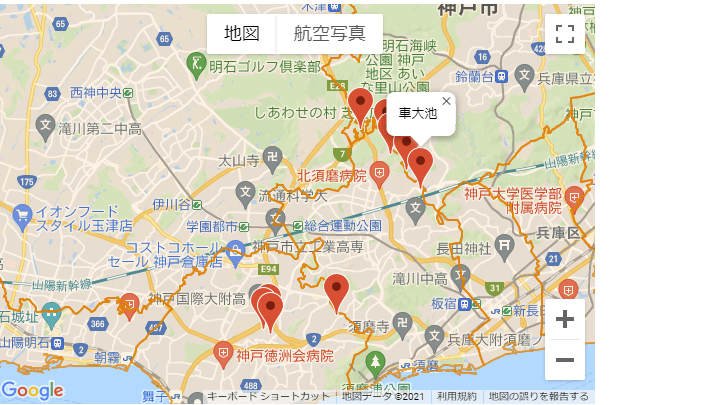
ひょうごのため池【CSVからGeoJSONへ】で作成したGeoJSONファイルを使って、神戸市須磨区及び垂水区の一部のため池をマーカー表示する。
ため池のポイントをクリックするとため池名がポップアップする。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hyogo Base Gmap</title>
<link rel="stylesheet" href="./style-base-01.css">
<script src="./index-base-031.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div id="map"></div>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=Your_API_Key&callback=initMap&libraries=places&v=weekly"></script>
</body>
</html>let map;
function initMap() {
map_options = {
zoom: 12,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: {lat: 34.688, lng: 135.075},
streetViewControl: false,
mapTypeControl: true,
mapTypeControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
},
}
map_document = document.getElementById('map')
map = new google.maps.Map(map_document,map_options);
loadMarkers();
}
//ため池マーカー
function loadMarkers() {
geojson_url = '../geojson/hyogo_all210930_part01.geojson'
$.getJSON(geojson_url, function(results) {
data = results['features']
for (let i=0; i < data.length; i++) {
let coords = results.features[i].geometry.coordinates;
let latLng = new google.maps.LatLng(coords[1], coords[0]);
let rname = results.features[i].properties['ため池名'];
//マーカーを生成
let marker = new google.maps.Marker({
position: latLng,
map: map,
});
//情報ウインドウの生成
let infoWindow = new google.maps.InfoWindow({
content: rname
});
//マーカーのマウスクリックで情報ウインドウを表示
google.maps.event.addListener(marker, 'click',function(event) {
infoWindow.open(map,marker);
});
}
})
}HTMLの14行目のYour_API_Keyに、Google Maps Platformで取得したAPIキーを代入すると、上図の表示ができる。