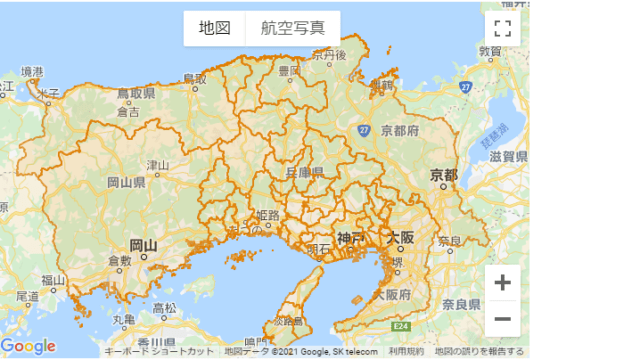
市区町界ポリゴンとため池マーカーを組み合わせる
Google Maps Platform #02 【GeoJSONで市区町界ポリゴン】とGoogle Maps Platform #03 【GeoJSONでため池マーカー】を組み合わせる。
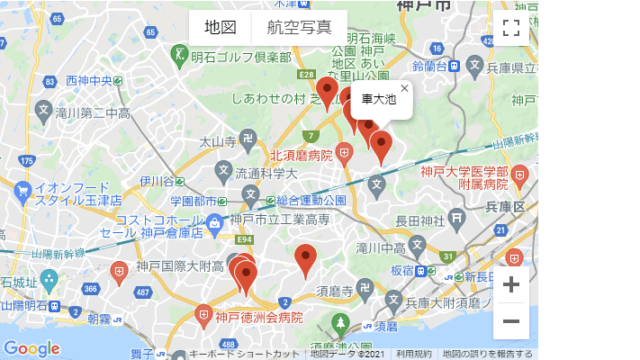
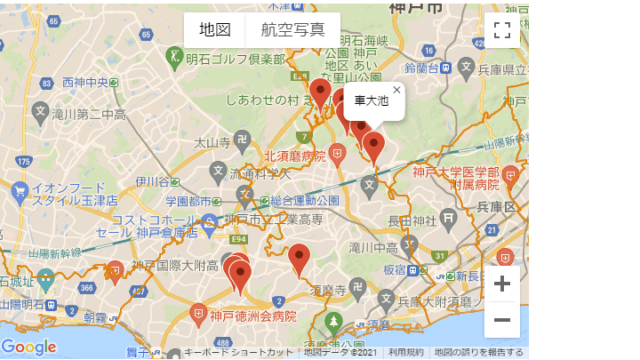
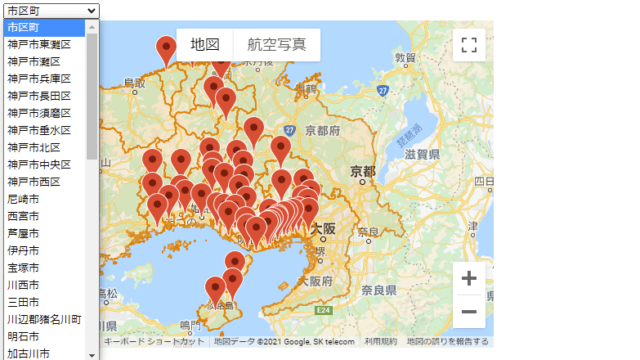
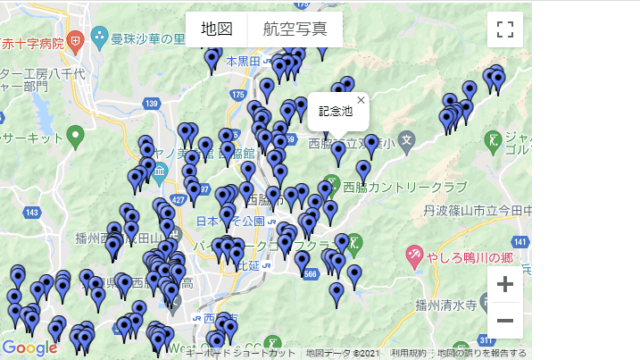
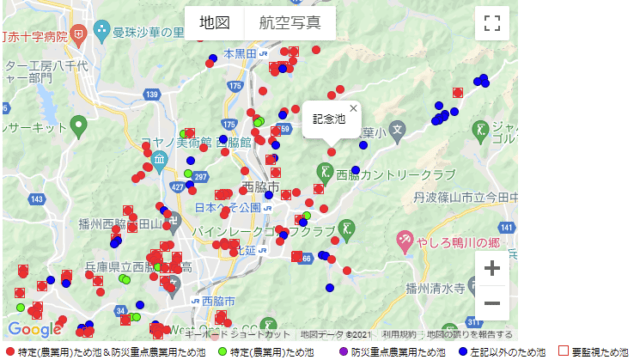
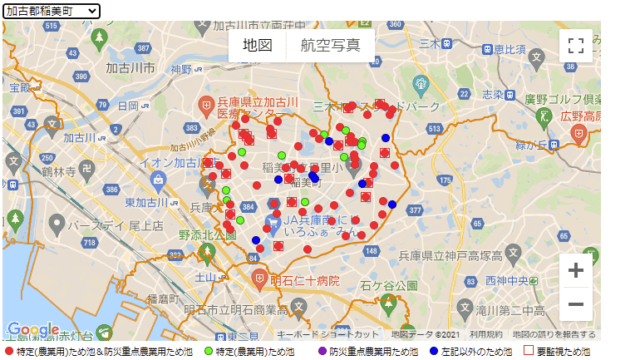
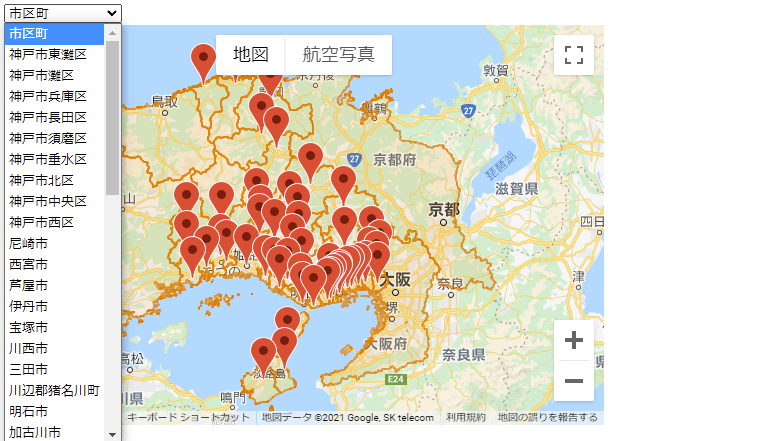
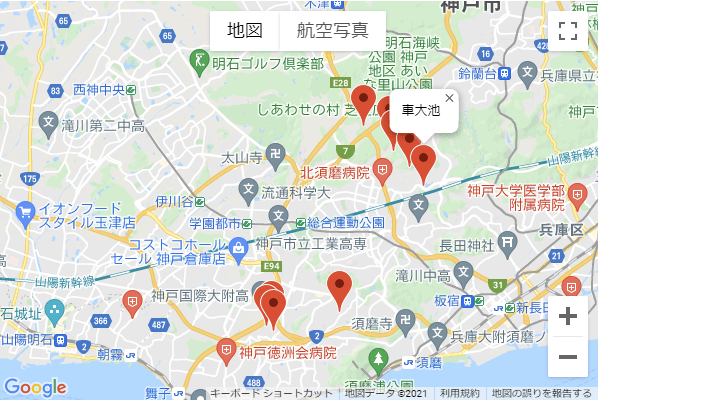
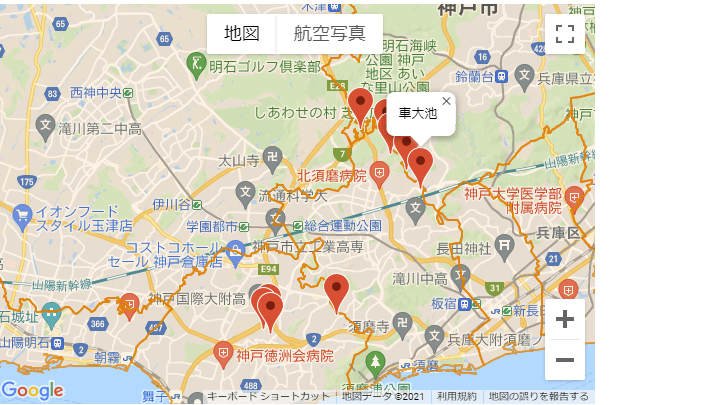
ため池マーカーをクリックするとため池名、その他の場所の場合は市区町名をポップアップ表示する。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hyogo Reservoir 2021 Gmap</title>
<link rel="stylesheet" href="./style-base-01.css">
<script src="./index-base-04.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div id="map"></div>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=Your_API_Key&callback=initMap&libraries=places&v=weekly"></script>
</body>
</html>let map;
function initMap() {
map_options = {
zoom: 12,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: {lat: 34.688, lng: 135.075},
streetViewControl: false,
mapTypeControl: true,
mapTypeControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
},
}
map_document = document.getElementById('map')
map = new google.maps.Map(map_document,map_options);
loadPolygon();
loadMarkers();
}
//市区町界ポリゴン
function loadPolygon() {
// GeoJsonを読み込む
map.data.loadGeoJson('../geojson/hyogo_areas021.geojson');
// スタイルを設定
map.data.setStyle({
fillColor: "#ee7800",
fillOpacity: 0.1,
strokeColor: "#ee7800",
strokeOpacity: 0.7,
strokeWeight: 2,
});
//市区町名表示(クリックイベントの定義)
infoWindow = new google.maps.InfoWindow;
map.data.addListener('click', function(event) {
// InfoWindow内の内容
let country = event.feature.getProperty('N03_003'); //政令指定都市及び郡部
let city = event.feature.getProperty('N03_004'); //市区町名
let cityName = "";
if (country){
cityName = country+city;
}
else {
cityName = city;
}
let html = cityName;
infoWindow.setContent(html);
// 表示位置
infoWindow.setPosition(event.latLng);
// IndowWindowを表示
infoWindow.open(map);
});
}
//ため池マーカー
function loadMarkers() {
geojson_url = '../geojson/hyogo_all210930_part01.geojson'
$.getJSON(geojson_url, function(results) {
data = results['features']
for (let i=0; i < data.length; i++) {
let coords = results.features[i].geometry.coordinates;
let latLng = new google.maps.LatLng(coords[1], coords[0]);
let rname = results.features[i].properties['ため池名'];
//マーカーを生成
let marker = new google.maps.Marker({
position: latLng,
map: map,
});
//情報ウインドウの生成
let infoWindow = new google.maps.InfoWindow({
content: rname
});
//マーカーのマウスクリックで情報ウインドウを表示
google.maps.event.addListener(marker, 'click',function(event) {
infoWindow.open(map,marker);
});
};
})
}HTMLの14行目のYour_API_Keyに、Google Maps Platformで取得したAPIキーを代入すると、上図の表示ができる。