データのカテゴリー
ため池区分
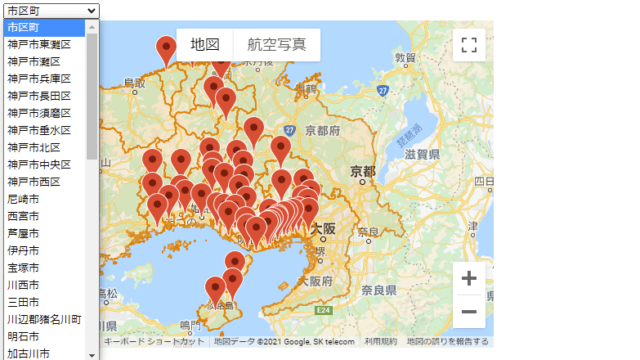
兵庫県の公表ため池CSVデータの区分(カテゴリー)を見ると、県の指定状況から、特定(農業用)ため池、防災重点農業用ため池及びこれら以外のため池に分類できる。さらに、兵庫県水防計画書には、要監視ため池の指定が掲載されている。
マーカー区分
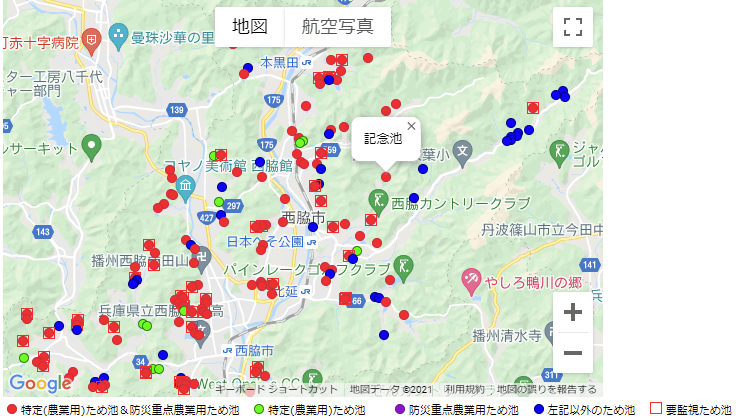
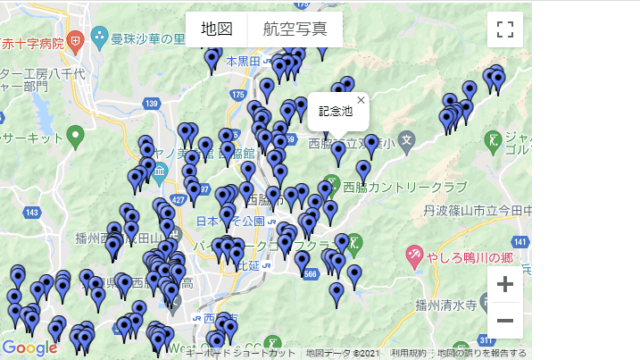
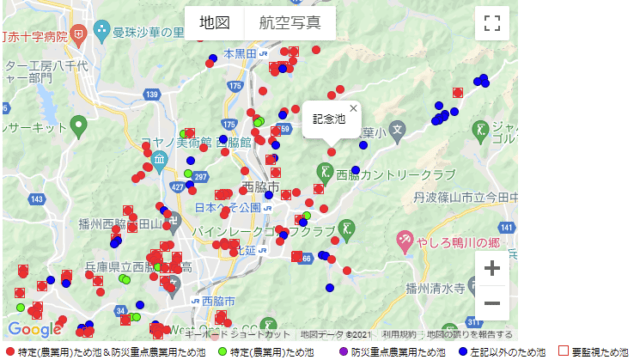
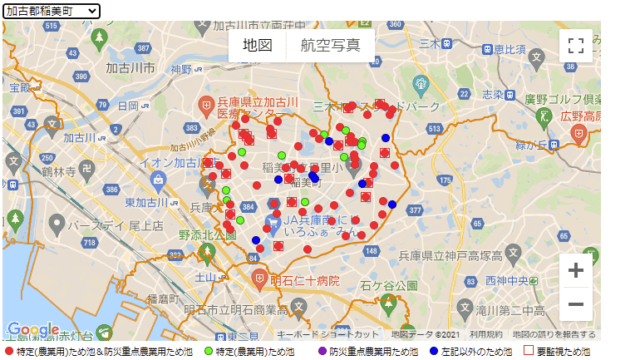
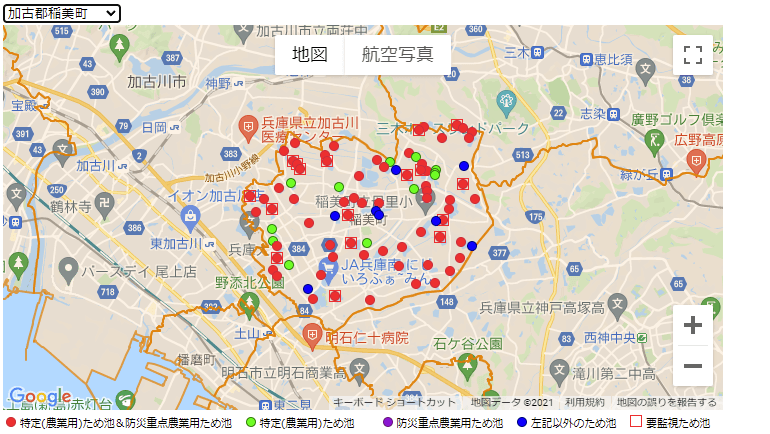
ため池の地図表示を以下のような区分とマーカーで試した。
| 区分 | マーカー | コード中のファイル名 |
| 特定(農業用)ため池 | circle-greenlime10px.png | |
| 防災重点農業用ため池 | circle-purpleviolet10px.png | |
| 特定(農業用)ため池かつ防災重点農業用ため池 | circle-dredred10px.png | |
| 上記以外のため池 | circle-navyblue10px.png | |
| 要監視ため池 | square-red12px.png |
マーカーの凡例表示
HTMLの14~22行目を書き足し、地図の欄外下部に凡例を設ける。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Nishiwaki Reservoirs Map Gmap</title>
<link rel="stylesheet" href="./style-practical-01.css">
<script src="./index-practical-05.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div id="map"></div>
<div style="display:inline-block;margin:4px;font-size:11px;">
<span>
<img src="../picture/circle-dredred10px.png"> 特定(農業用)ため池&防災重点農業用ため池
<img src="../picture/circle-greenlime10px.png"> 特定(農業用)ため池
<img src="../picture/circle-purpleviolet10px.png"> 防災重点農業用ため池
<img src="../picture/circle-navyblue10px.png"> 左記以外のため池
<img src="../picture/square-red12px.png"> 要監視ため池
</span>
</div>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=Your_API_Key&callback=initMap&libraries=places&v=weekly"></script>
</body>
</html>ため池の区分とマーカーの照応
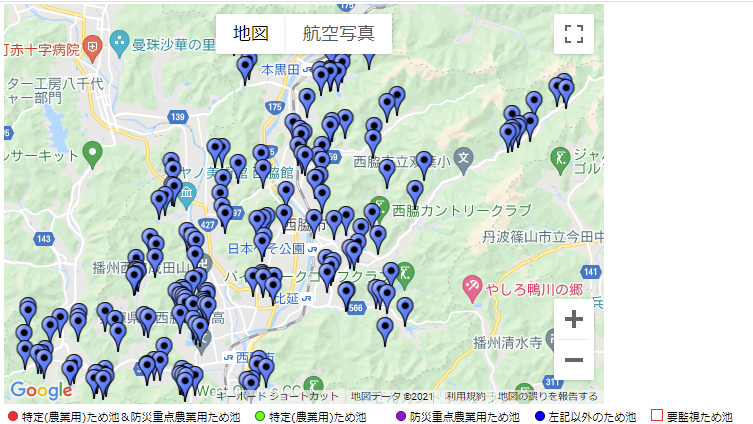
ため池の区分に応じたマーカーを表示するため、JavaScriptの28~45行目を追加変更。
GeoJSONファイルの特定(農業用)ため池指定日、防災重点農業用ため池指定日、要監視ため池の各propertiesの記述の有無を判定条件とした。
let map;
function initMap() {
map_options = {
zoom: 12,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: {lat: 35.015, lng: 134.995},
streetViewControl: false,
mapTypeControl: true,
mapTypeControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
},
}
map_document = document.getElementById('map')
map = new google.maps.Map(map_document,map_options);
loadMarkers();
}
//ため池マーカー
function loadMarkers() {
geojson_url = '../geojson/nishiwaki_2138.geojson'
$.getJSON(geojson_url, function(results) {
data = results['features']
for (let i=0; i < data.length; i++) {
let coords = results.features[i].geometry.coordinates;
let latLng = new google.maps.LatLng(coords[1], coords[0]);
let rname = results.features[i].properties['ため池名'];
let tokutei = results.features[i].properties['特定(農業用)ため池指定日'];
let boujuu = results.features[i].properties['防災重点農業用ため池指定日'];
let kanshi = results.features[i].properties['要監視'];
let iconopt='';
if (tokutei != "" && boujuu != "" && kanshi == ""){
iconopt = '../picture/circle-dredred10px.png';
} else if (tokutei != "" && boujuu != "" && kanshi != ""){
iconopt = '../picture/sqcir-red12px.png';
} else if (tokutei == "" && boujuu != "" && kanshi == ""){
iconopt = '../picture/circle-purpleviolet10px.png';
} else if (tokutei == "" && boujuu != "" && kanshi != ""){
iconopt = '../picture/sqcir-purple12px.png';
} else if (tokutei != "" && boujuu == "" && kanshi == ""){
iconopt = '../picture/circle-greenlime10px.png';
} else if (tokutei == "" && boujuu == ""){
iconopt = '../picture/circle-navyblue10px.png';
}
//マーカーを生成
let marker = new google.maps.Marker({
position: latLng,
map: map,
icon: iconopt,
});
//情報ウインドウの生成とクリックイベント関数の登録処理
setMarkerListener(marker);
function setMarkerListener(marker) {
//情報ウインドウの生成
let infoWindow = new google.maps.InfoWindow({
content: rname,
});
//マーカーのマウスクリックで情報ウインドウを表示
google.maps.event.addListener(marker, 'click',function(event) {
infoWindow.open(map,marker);
});
//マーカーのマウスアウトで情報ウインドウを消去
google.maps.event.addListener(marker, 'mouseout',function(event) {
infoWindow.close();
});
}
};
})
}