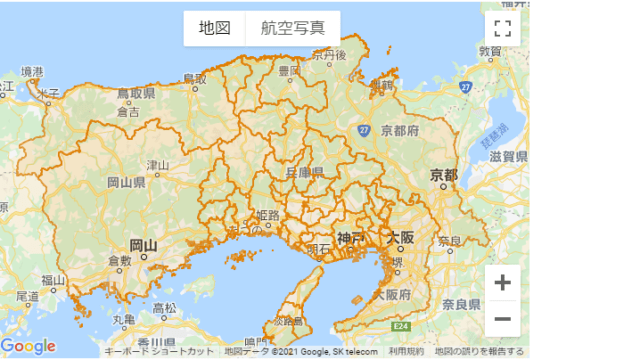
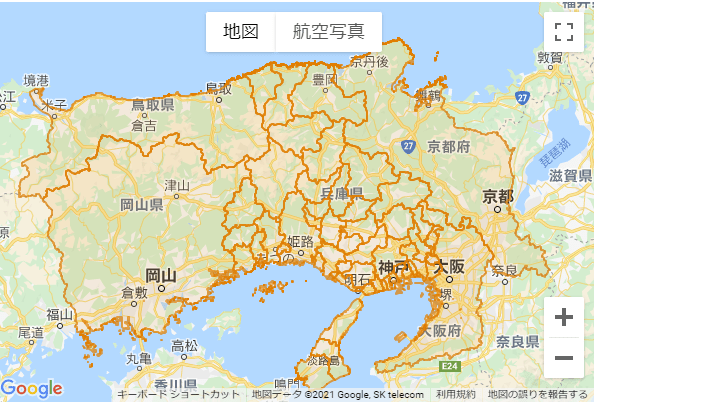
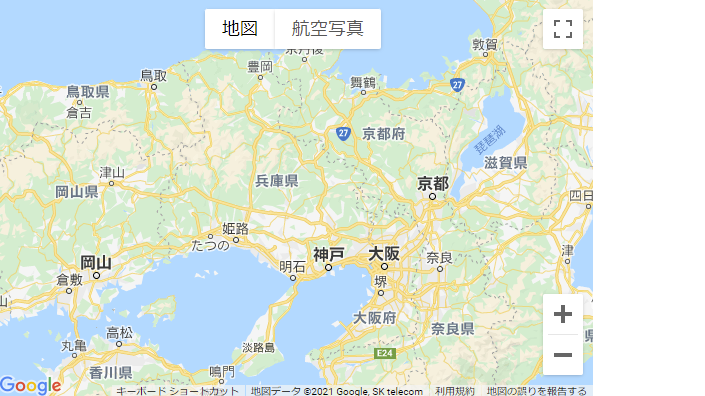
Google Mapのベースマップは、デフォルトでRoadmap、satellte、Hybrid、Terrainの4つの地図が表示できる。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hyogo Base Gmap</title>
<link rel="stylesheet" href="./style-base-01.css">
<script src="./index-base-01.js"></script>
</head>
<body>
<div id="map"></div>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=Your_API_Key&callback=initMap&libraries=places&v=weekly"></script>
</body>
</html>let map;
function initMap() {
map_options = {
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: {lat: 35, lng: 135},
streetViewControl: false,
mapTypeControl: true,
mapTypeControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
},
}
map_document = document.getElementById('map')
map = new google.maps.Map(map_document,map_options);
}#map {
width: 600px;
height: 400px;
}HTMLの13行目のYour_API_Keyに、Google Maps Platformで取得したAPIキーを代入すると、上図の表示ができる。